Next.js를 활용한 네이버 맵 관련 토이 프로젝트의 웹 성능 검사를 진행해보려 한다.
테스트 하고자 하는 페이지의 주소로 접속 후 Lighthouse 탭으로 이동한다.

| Performance | 웹 페이지의 로딩 속도 등 실제 성능을 측정합니다. |
| Progressive Web App | PWA로 부르며, 웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크합니다. |
| Best practices | Best practices를 따라 개발되었는지 체크합니다. |
| Accessibility | 접근성입니다. 보통 폰트 사이즈, 메뉴간 간격 등을 측정합니다. |
| SEO | Search Engine Optimization의 약자로 검색 엔진 수집 최적화에 관련된 부분입니다. 여긴 아마 웹 사이트 운영하시면 많이 민감하게 신경쓰시는 부분이죠. |
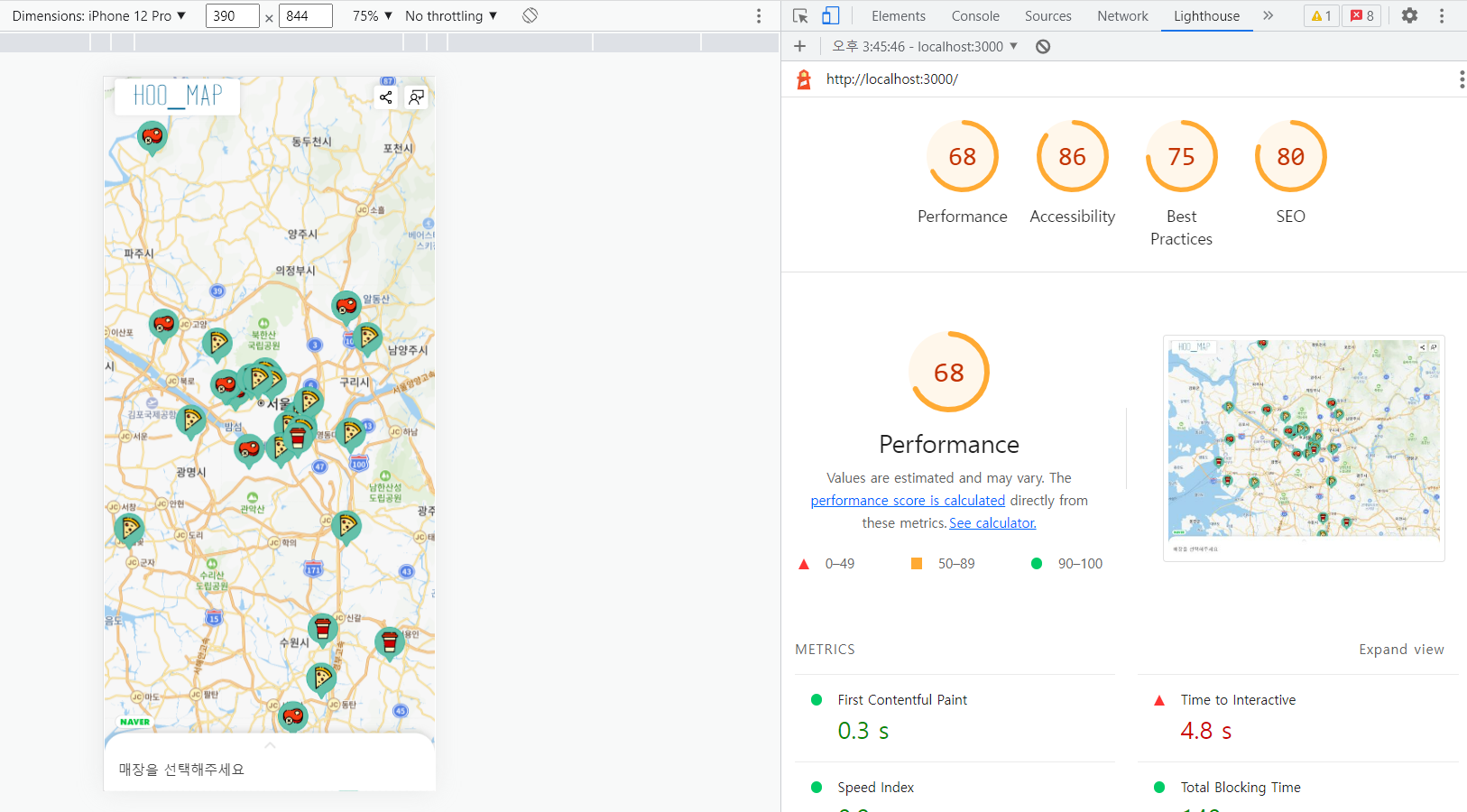
개발 환경에서의 측정 결과 (npm run dev)

위와 같이 개발 환경으로 검사를 할 시, Next.js가 제공하는 다양한 최적화 기능이 빠져있어 성능이 낮게 나올 수 있다.
따라서 사용자 환경에서 검사를 진행해보도록 하겠다.
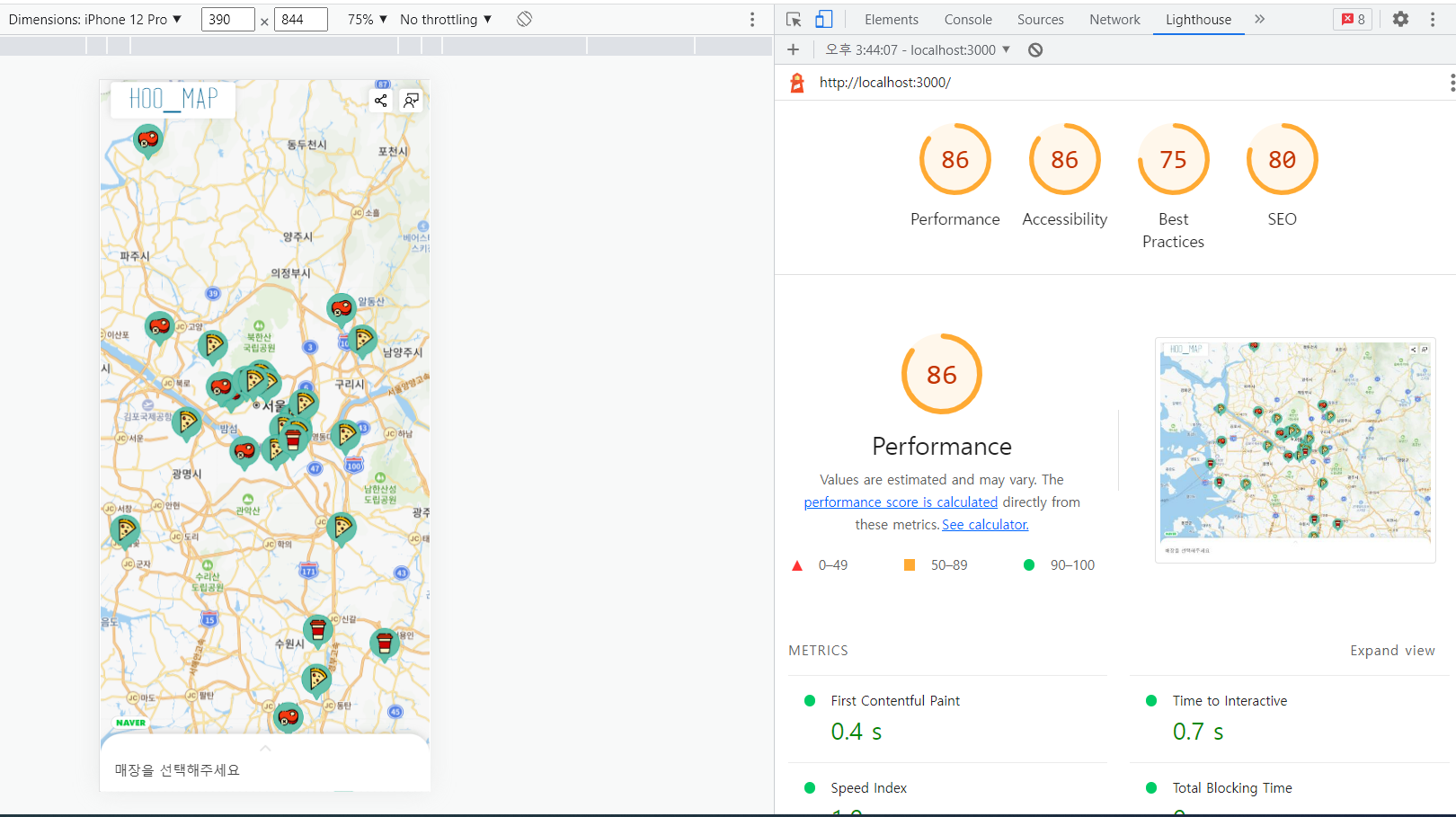
사용자 환경에서의 측정 결과 (npm run build -> npm start)

사용자 환경에서 검사를 할 시 좀 더 나은 성능을 보여주고 있다.
이후 포스팅에서는 Perfomance, Accessibility, Best practices, SEO의 성능을 전부 90점 이상 맞도록 최적화 해 볼 예정이다.
'Next.js' 카테고리의 다른 글
| [Next.js] 웹 접근성 개선 (0) | 2023.02.15 |
|---|---|
| [Next.js] 웹 성능 개선(Largest Contentful Paint (LCP) ) (0) | 2023.02.15 |
| [Next.js] getStaticPaths와 getStaticProps를 사용하여 정적 페이지 만들기 (0) | 2023.02.15 |
| [Next.js] 상태 관리 라이브러리 SWR이란? (0) | 2023.02.14 |
| [Next.js] _document, _app 이란? (0) | 2023.02.13 |