
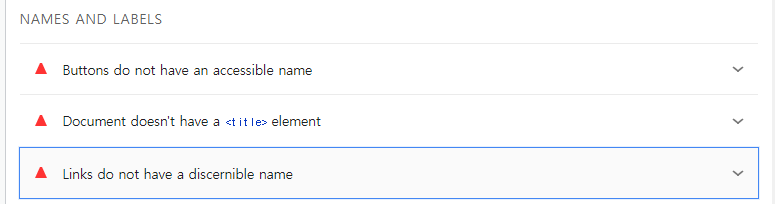
버튼들과 a태그에 적절한 이름이 있지 않아 스크린리더에게 좋지 않은 사용자 경험을 주고있다.
<title> element가 빠진 부분은 SEO 개선에서 해결하고자 한다.
해당 오류가 생긴 곳에 aria-label 속성을 태그 안에 추가시켜줌으로서 각 버튼들과 태그의 기능에 대해 명시해준다.
(aria-label을 사용 할 경우 voiceover 기능으로 웹 화면을 보지 못하는 사용사들에게 음성으로 해당 UI들의 기능을 음성으로 설명해준다.)
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Attributes/aria-label
aria-label - Accessibility | MDN
The aria-label attribute defines a string value that labels an interactive element.
developer.mozilla.org

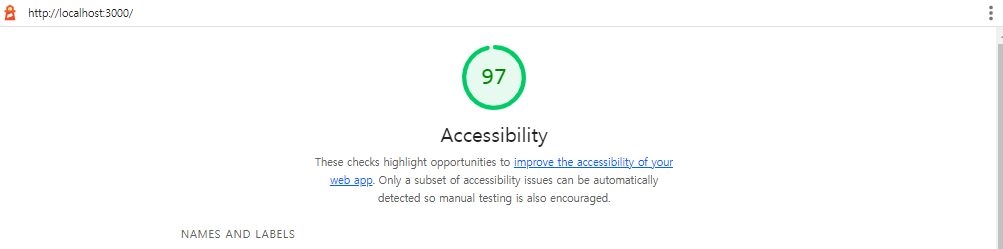
짠!
화면을 보지 못하는 사용자들 까지 고려해서 웹을 구성하는 부분에서 느끼는 점이 많았다.
다음부턴 웹접근성에 대한 고려를 항상 해야겠다.
'Next.js' 카테고리의 다른 글
| [Next.js] SEO 개선하기 (0) | 2023.02.15 |
|---|---|
| [Next.js] 웹 성능 개선(Largest Contentful Paint (LCP) ) (0) | 2023.02.15 |
| [Next.js] Lighthouse를 통한 웹 성능 검사 (0) | 2023.02.15 |
| [Next.js] getStaticPaths와 getStaticProps를 사용하여 정적 페이지 만들기 (0) | 2023.02.15 |
| [Next.js] 상태 관리 라이브러리 SWR이란? (0) | 2023.02.14 |