이전에 포스팅에서 저하된 성능들에 대한 개선을 진행 해 볼 예정이다.
Largest Contentful Paint (LCP) 최적화

https://nextjs.org/docs/api-reference/next/image#priority
next/image | Next.js
Enable Image Optimization with the built-in Image component.
nextjs.org
해당 서비스를 개발자 모드에서 실행 해보면 다음과 같은 warning이 콘솔창에 나타나는데 이가 뜻하는 것은 Image 태그 안에 priority 속성을 true로 바꿔주라는 말인데 그 이유는 모든 priority의 기본값은 false이고, 공식 문서를 참고하면 되도록이면 웹사이트에서 스크롤을 내리지 않고 제일 먼저 볼 수 있는 영역은 priority를 true로 줘야된다고 권장하고 있다.
<Image
src="/logo.png"
width={140}
height={35}
alt="로고"
// 추가
priority={true}
/>priority 속성을 추가 해주면?

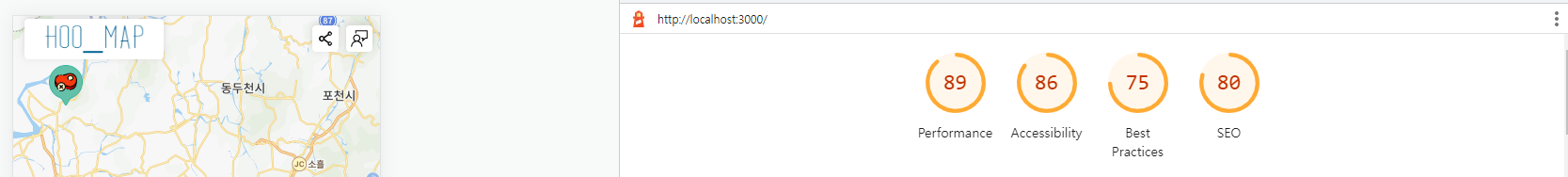
꼴랑 1점이 오른다..
그럼 어느 곳에서 문제가 되는지 알아보자.

해당 서비스는 지도의 식당을 클릭하게 되면 해당 식당 관련한 사진이 나오게 되는데, 그 부분에서 문제가 생겼다.

네이버 이미지는 fill 속성을 사용하고 있는데, fill 속성에 sizes라는 prop이 없다는 뜻이다.
next.js 공식 문서를 보게 된다면

Image태그를 사용 할 때 fill 속성에 sizes를 지정해주면 효과적임을 알 수 있다.
따라서 해당 이미지의 기본 값인 120px을 주게 되면
<Image
src={image}
alt=""
fill
style={{ objectFit: 'cover' }}
// sizes 추가
sizes="120px"
placeholder="blur"
blurDataURL="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mO0WhFsDwADzwF2mLYSJgAAAABJRU5ErkJggg=="
/>
위와 같이 클린한 콘솔창을 볼 수 있다.

2점 더 오른 상태.. 이유를 확인해보면 naver map 렌더 과정에서 성능이 들쭉날쭉 한 것 같다.
이후 포스팅에선 웹 접근성을 개선 해보겠다.
'Next.js' 카테고리의 다른 글
| [Next.js] SEO 개선하기 (0) | 2023.02.15 |
|---|---|
| [Next.js] 웹 접근성 개선 (0) | 2023.02.15 |
| [Next.js] Lighthouse를 통한 웹 성능 검사 (0) | 2023.02.15 |
| [Next.js] getStaticPaths와 getStaticProps를 사용하여 정적 페이지 만들기 (0) | 2023.02.15 |
| [Next.js] 상태 관리 라이브러리 SWR이란? (0) | 2023.02.14 |