ReduxToolKit 이란?
- 기존 Redux의 불편한 점을 개선하고 편하게 사용 할 수 있게 해주는 라이브러리. 흔히 RTK라고도 부른다.
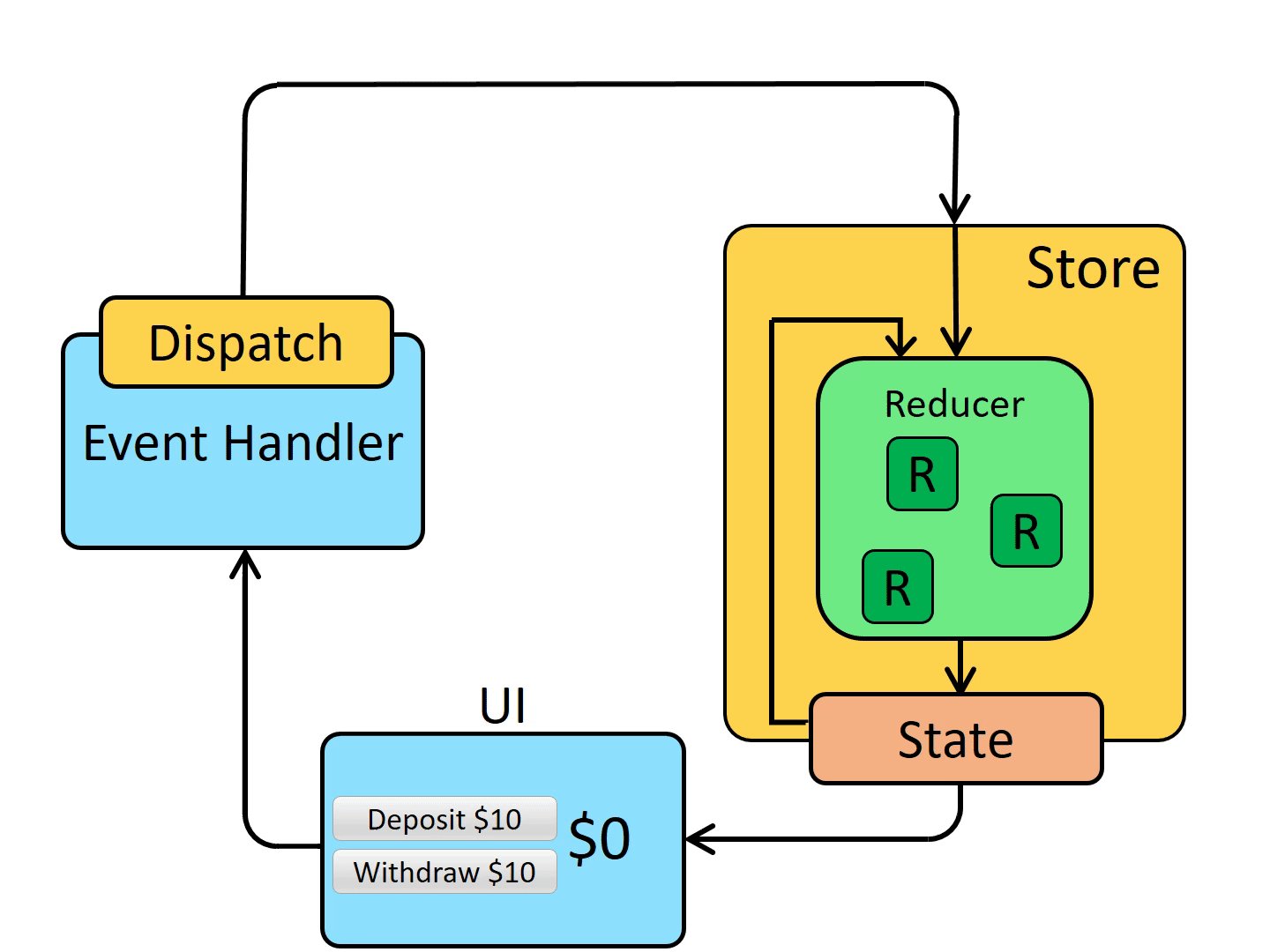
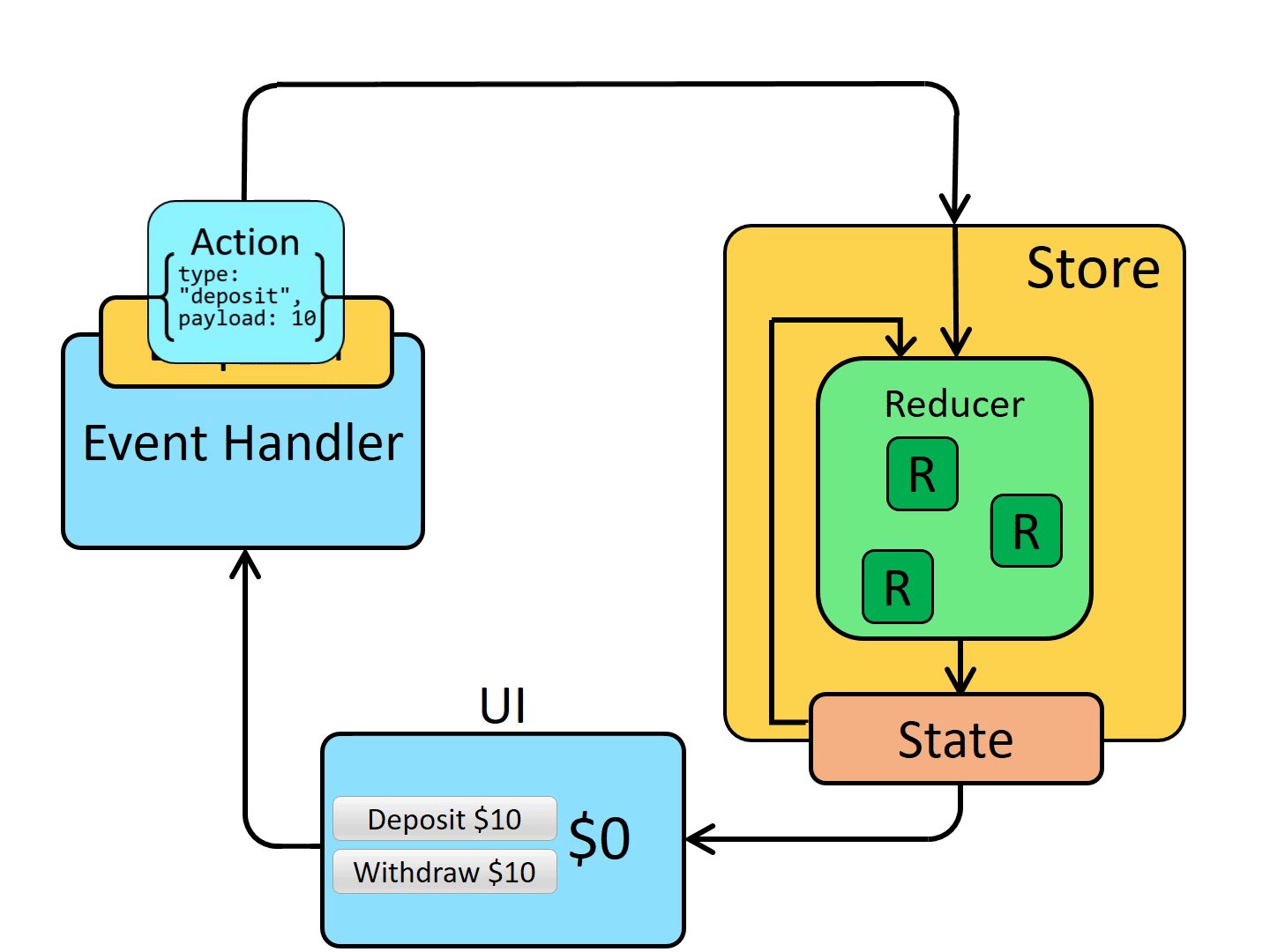
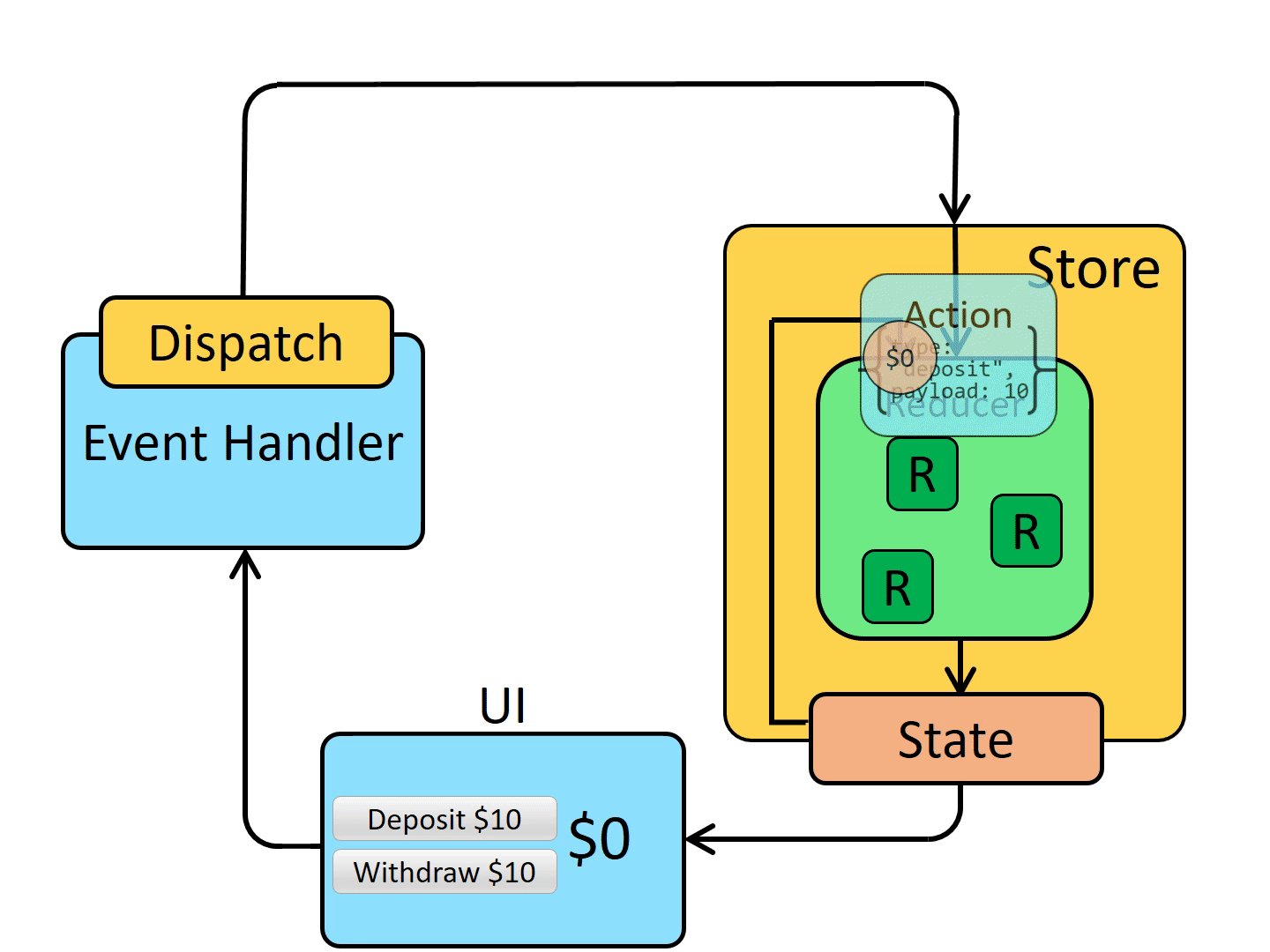
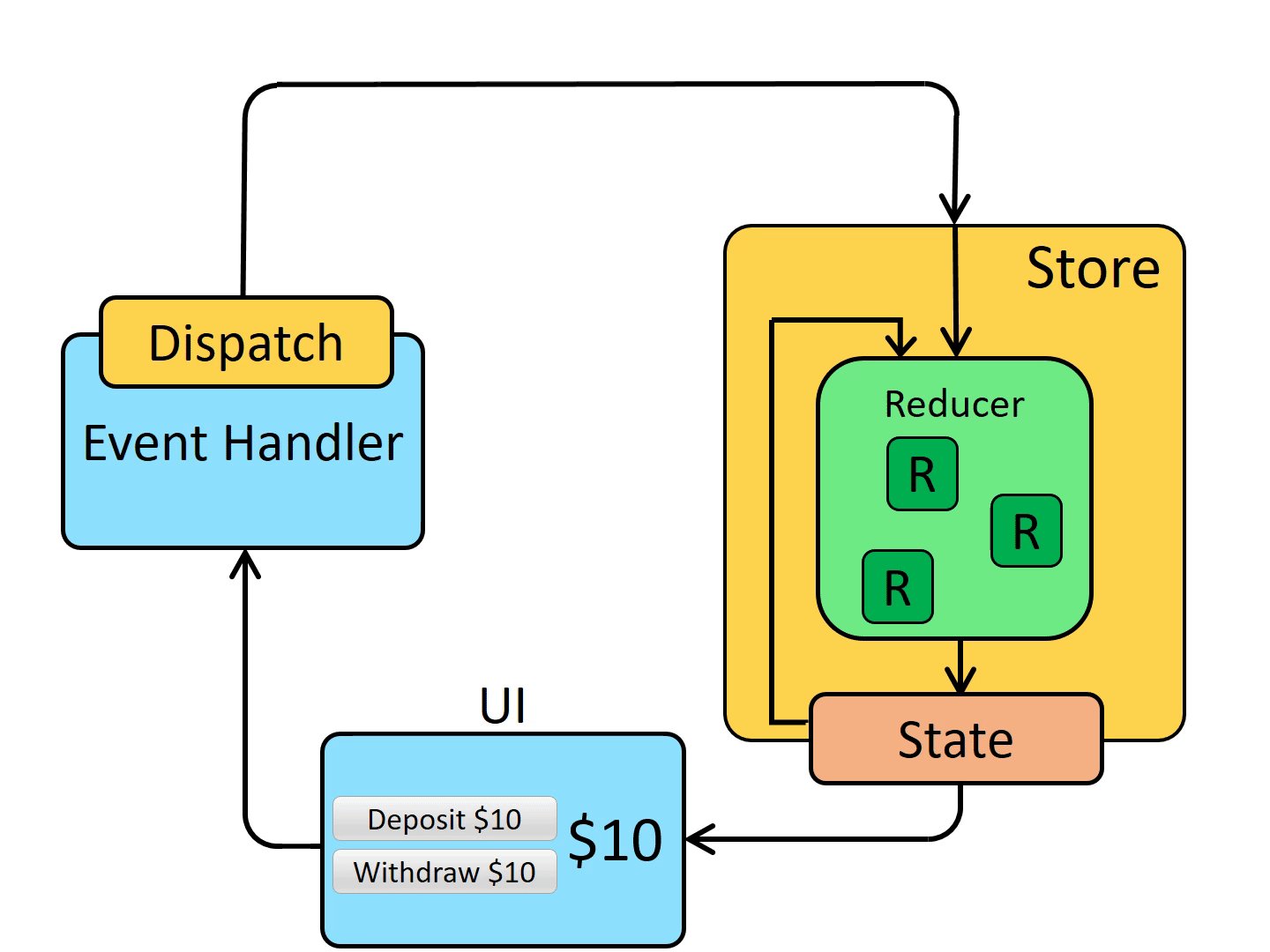
Redux 기본 용어
- Store : 스토어는 컴포넌트의 상태를 관리하는 저장소. 프로젝트는 하나의 스토어만 가질 수 있다.
- Action : 스토어의 상태를 변경하기 위해서는, 액션을 생성해야 한다. 액션은 객체이며, 반드시 type을 가져야 한다. 액션 객체는 액션 생성 함수에 의해서 만들어진다.
- Reducer : Reducer는 현재 상태와 액션 객체를 받아 새로운 상태를 리턴하는 함수.
- Dispatch : Dispatch는 스토어의 내장 함수 중 하나이며, 액션 객체를 넘겨줘 상태를 업데이트 시켜주는 역할을 한다.
- Subscribe : 스토어의 내장 함수 중 하나로, 리듀서가 호출될 때 Subscribe된 함수 객체를 호출한다.

npm install redux react-redux @reduxjs/toolkit
store.js 생성
import React from 'react';
import { configureStore } from '@reduxjs/toolkit';
export default configureStore({
reducer: {},
})
- configureStore가 reducer를 감싸고 있고, 그 부분에서 모든 state를 관리 할 것.
store.js → index.js에 연결
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import reportWebVitals from './reportWebVitals';
import store from './redux/store';
import { Provider } from 'react-redux';
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();Provider를 통해 App 컴포넌트를 감싸줌으로 써 리액트 앱 전체가 store를 사용 할 수 있게 함 (Provider는 store를 파라미터로 전달해준다.)
createSlice 생성
Count up, down 코드로 예시.
//countSlice.js
import { createSlice } from '@reduxjs/toolkit'
export const counterSlice = createSlice({
name: 'counter',
initialState: { value: 0 },
reducers: {
plus: state => {
state.value += 1
},
minus: state => {
state.value -= 1
},
},
})
export const { plus, minus } = counterSlice.actions;
export default counterSlice.reducer;
- initialState를 통해 state의 처음 상태를 정의.
- reducers에서 액션을 설정
- plus와 minus를 export하고 App.js에서 import
- slice는 slice.reducer로 내보냄.
useSelector, useDispatch로 상태 접근하기
useSelector()는 기본 redux의 connect()를 이용하지 않고 redux의 상태를 조회 할 수 있다.
useDispatch() 는 생성한 액션을 발생 시키며, 액션 생성 함수를 가져온다.
'Javascript & React' 카테고리의 다른 글
| [Javascript] 이벤트 루프 Macro Task Queue & Micro Task Queue (매크로큐, 마이크로 큐) (0) | 2023.03.20 |
|---|---|
| [Javascript] 자바스크립트 Closure에 대한 이해와 설명( + 예시 ) (0) | 2023.01.25 |
| [Javascript] 일급 객체, Callback함수, 고차함수 (0) | 2022.12.23 |
| [Javascript] this (일반 함수에서의 this, 화살표 함수에서의 this) (0) | 2022.12.23 |
| [Javascript] Javascript에서 함수 호출 때 괄호의 유무? (0) | 2022.12.23 |